
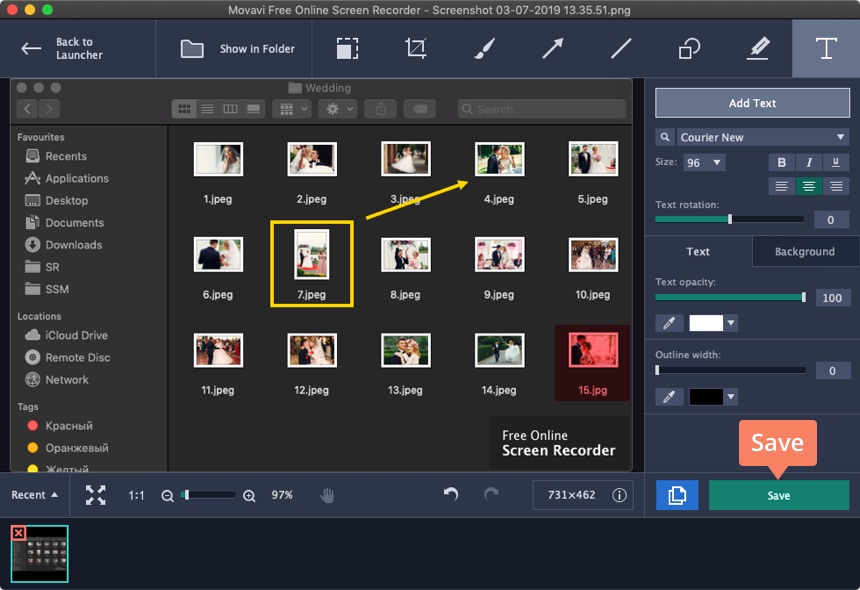
And if you are on a Mac press the Shift + Ctrl + Cmd + 3 to capture the screenshot. Various screen capture editing tools will reduce your time to create a professional help system with many images. If you are on a PC you can simply press on the 'Print screen' button of your keyboard. Next, a designer will open in front of you, in which you can add annotations, text labels to the image, as well as adjust the size and scale of the illustration. Simply click the extension icon to choose from options whole page screenshot or a selected part. The app is launched from a browser that totally saves your time. Select the region you want to capture or "screen" the entire window. The advanced app to make a full webpage screenshot or just any part of it with an opportunity to edit, save and download screen capture to your PC. To get into the image editor first, capture the screen of an application or a web page.

The designer has many features, from simply cropping screenshots to adding and organizing text labels. If a screenshot is created when a Monosnap editor window is open, the new screenshot overwrites the current window.

Later you can edit your screenshot in Dr.Explain Screenshot Designer. Crop and edit your images with the simple, built-in editor.

Dr.Explain is a handy tool for creating user documentation with many screenshots.ĭr.Explain's advantage is the built-in screen capture tool (screenshots) that analyzes the internal screen structure of an application or web page and automatically creates numbered callouts for all essential GUI controls. Easy and free screenshot and image sharing - upload images online with print screen and.
#Screenshot editor manual
← Back to Features overview Screenshot editorĪlmost every help file or manual contains a series of illustrations.


 0 kommentar(er)
0 kommentar(er)
